4.19 Image
The image component allows you to render images in an application, useful for displaying signatures, photographs, or other visual elements relevant to the user interface.
Images can be loaded from various sources, such as:
- Static files stored locally on the user's device.
- Media stored in a database, represented as blob files (raw binary data).
- Text files containing encoded image data, for example, in B64 format.
This component offers flexibility for image presentation, enabling developers to create custom visual experiences tailored to the specific needs of the application.
Literal Expression (E.g., batman.jpg)When the expression is a literal, the image is located using the default project image repository, which points to the "pictures" directory nested in the current project folder. In this case, the component is read-only, and the default converter is "urlImage".
Read-Only Expression (E.g., ${entity.category}/${entity.id}.jpeg)If the expression is not an entity attribute, meaning it is not a column in the table referenced by the repo attribute, it is interpreted by default as an expression to define the entity ID in the repository.
Example: ${entity.category}/${entity.id}.jpeg. The image is treated as a related entity retrieved using the default project image repository or the repository set in the "repo" attribute. The entity's ID in this repository is calculated using the given expression: ${entity.category}/${entity.id}.jpeg. The expression is read-only, but the image can be stored.
Double-Binding Expression (E.g., ${entity.image})If the expression defines an entity attribute binding, the referenced entity property in the expression can contain the ID of the related entity in an external repository or the content of the entity itself. The EMBEDDED attribute is used to determine this.
- Embedded=true: means the image's content is stored in the entity property.
- Embedded=false: means the image is in a repository, and the entity property stores the ID of the related entity.
In these cases, the image can be retrieved in different ways:
- Using a specific repository and the entity property storing the image ID in that repository.
- Using the default project image repository, and the image ID is formed from the entity ID with the ".jpg" suffix.
- Customizing the name and location of the image.
<image repo="superHImages" value="${entity.image}" />
<image value="${entity.id}.jpg" width="300" height="200" />
<image value="superheroes/${entity.name.toLowerCase().replace(' ','_')+'.jpg'}" />
| Attribute | Default Value | Type | Description | |
|---|---|---|---|---|
| Common | id | null | String | Unique identifier of the component. If it doesn't have an id, it is assigned with the nomenclature ${tag}${num}. |
| render | true | Boolean or JEXLExpression | EL expression to evaluate if the component should be displayed. | |
| onBeforeRender | null | String | JS method to execute before the current component is rendered. | |
| onAfterRender | null | String | JS method that will be executed once the current component is rendered. | |
| action | null | String | Identifier of the action to perform when the user interacts with this component. | |
| allowsPartialRestore | false | Boolean | If the state of the current component should be restored when the user returns to the view. | |
| Common Input Attributes | label | null | String | Label of the component. |
| validator | null | String | Type of validation for the component: required, short, long, decimal, double, float, email, iban. | |
| hint | null | String | Text serving as help or information. A button with information icon will be displayed, and when clicked, it will show a panel with the provided text. | |
| readonly | false | Boolean or JEXLExpression | Evaluate whether the component should be read-only or not. | |
| placeHolder | null | String or JEXLExpression | Value of the component when the component has no value. | |
| inputType | null | Integer | Android inputType value supported by the component. See Android InputType documentation.
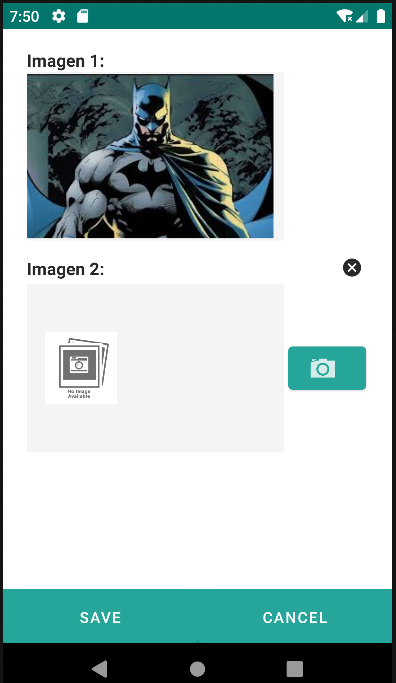
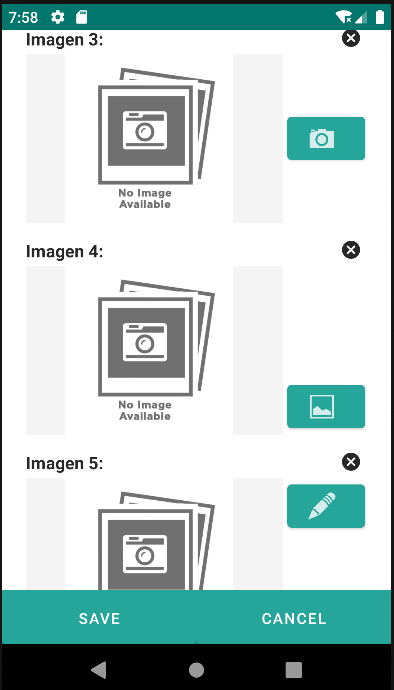
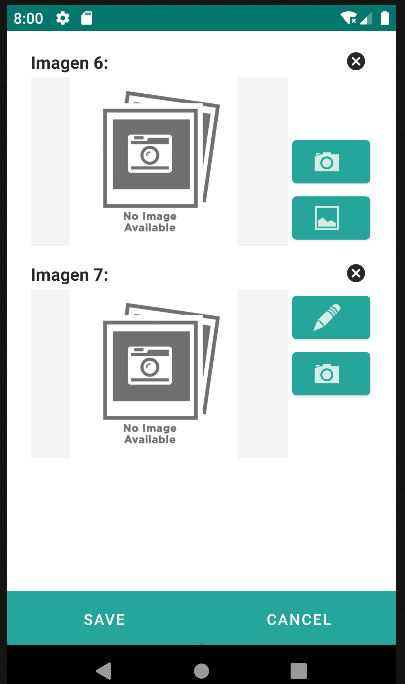
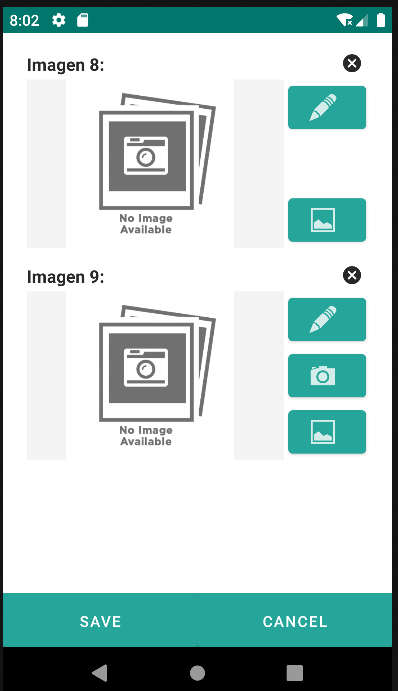
For example, for PHONE_CLASS, set input_type = 3. In the case of the image, it will display the associated image toolbar:
|
|
| hasDeleteButton | true | Boolean | Indicates whether the delete button for the component will be displayed. | |
| converter | null | String | Instance of the converter to apply to the entity's property. | |
| value | null | String or JEXLExpression | EL expression to calculate the value of the component. | |
| repo | null | String | Identifier of the repository used to fetch the data. | |
| embedded | false | Boolean | If true, indicates that the image is stored as a property of the entity. If set to true, the repo attribute cannot be used. | |
| width | Integer | Width applied to the image view. | ||
| height | Integer | Height applied to the image view. | ||
| repoProperty | content | String | If a repository is used to retrieve the image, this property indicates the related entity property that stores the image content. By default, a property named "content" is expected. | |
<image label="Imagen 2: " converter="b64Image" height="200" repo="pruebaRepo" repoProperty="image"
value="${entity.imagen2}" width="300" inputType="1"/>
<image converter="b64Image" embedded="true" label="Imagen 2: " value="${entity.image}" inputType="1"/>
<image converter="b64Image" embedded="true" label="Imagen 3: " value="${entity.image}" inputType="2"/>
<image converter="b64Image" embedded="true" label="Imagen 5: " value="${entity.image}" inputType="4"/>
<image converter="b64Image" embedded="true" label="Imagen 4: " value="${entity.image}" inputType="3"/>
<image converter="b64Image" embedded="true" label="Imagen 6: " value="${entity.image}" inputType="5"/>
<image converter="b64Image" embedded="true" label="Imagen 7: " value="${entity.image}" inputType="6"/>
<image converter="b64Image" embedded="true" label="Imagen 8: " value="${entity.image}" inputType="7"/>